Written By:
Kaisley Alvarez
Today, the most accurate way to determine a person's health is by checking their vitals. This same logic goes for your website! While a doctor checks for things like heartbeat, temperature, and blood pressure, marketers analyze specific SEO benchmarks to determine the overall health of a website.
These benchmarks are crucial to identify because they reveal issues that can hinder the overall experience of a site. By looking out for these issues you can maintain an efficient and competitive website with one goal in mind—providing the best user experience.
But is page experience that important? Absolutely.
Back in June 2021, Google announced the page experience update. This update outlined their plan to add user experience as another essential ranking factor for websites. Why? Well, the answer is simple. Better page experience directly correlates to better business and less frustrated users.
So, how do you know whether or not your website is interactive, stable, and provides an excellent user experience? Read on.
In this article, you will learn:
- What Core Web Vitals are
- What resources are available to you to check these vitals
- How to assess your site's health
- How fixing these elements improve page experience
- How Core Web Vitals have impacted specific businesses and industries
What are Core Web Vitals?
As previously mentioned, looking at the efficacy of a website is a lot like analyzing someone’s health. Just as doctors have certain instruments to take vital signs of their patients, marketers have specific tools at their disposal to measure different elements of a website’s health.
One of the most significant elements tracked is its speed because it determines if users can effectively access and interact with your site.

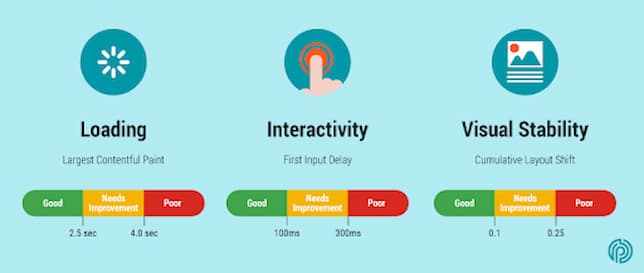
An effective tool to make sure your website is “up-to-speed” is taking a look at its Core Web Vitals report. Largest Contentful Paint, First Input Display, and Cumulative Layout Shift are just some of the specific metrics you can take a closer look at when evaluating your website's speed and overall performance.
To understand how critical these metrics are, let's go over each one.
Largest Contentful Paint (LCP)
A common issue for Internet users is the grueling task of waiting for a website to load. Nowadays, speed is essential to set yourself apart from the competition.
So, how does Largest Contentful Paint (LCP) relate to this “need for speed?”
LCP is a metric that determines how long it takes for your website to show your users the largest content on the page. So not only does this element need to load fast, but it needs to be interactive as well.
To give you a better understanding of what category your website falls under, here is a general guide on performance speed:
- Good: 2.5 seconds or less
- Needs Improvement: 2.5–4.0 seconds
- Poor: 4.0 seconds or more
According to these metrics you'll need to make sure the largest content on the page doesn't take more than 2.5 seconds to load. If numbers are any higher, your website user experience suffers, visitors are waiting too long for your content to appear on the screen.
First Input Display (FID)
Ever click on a button and have to wait forever until something happens? Well, even this small interaction can have consequences when it comes to customers interacting with your website. If users have to wait a long time for a button response or page change, you're giving them a poor experience.
This is data First Input Display (FID) is capturing.
FID measures how long it takes for a browser to process and respond to a user's interaction with any on-page element. In terms of page experience, this is critical!
After all, who would return to a site with faulty navigation or inadequate response time when clicking a button?
What is an acceptable response time? Taking a look at the different category levels is one way to answer this question:
- Good: 100 milliseconds or less
- Needs Improvement: 100–300 milliseconds
- Poor: 300 milliseconds or more
To provide a good user experience, you'll need to ensure the interactions don’t take more than 100 milliseconds. If numbers are any higher, your users will struggle to explore your website and will likely never return.
Cumulative Layout Shift (CLS)
Even though time is very important when measuring the speed of a website, you also need to consider whether your page is visually stable for your users. This means the absence of any shifting elements on the page that move locations during page load.
Your Cumulative Layout Shift (CLS) score is an excellent indicator of this.
CLS measures the sum of all the layout shifts occurring that are not caused by user interaction.
Rather than seconds or milliseconds as a unit of measurement, CLS is broken down into score categories:
- Good: 0.1 or lower
- Needs Improvement: 0.1–0.25
- Poor: 0.25 or higher
To provide a good user experience, you'll need to score 0.1 or less. The higher the score, the more likely your page is visually unstable to users.
Where To Check Your Core Web Vitals
Core Web Vitals have increasingly become an essential factor to a website's success. That is why it is also crucial to know what tools are available to check those metrics.
Here are the top three tools to detect the issues hindering your website's performance.
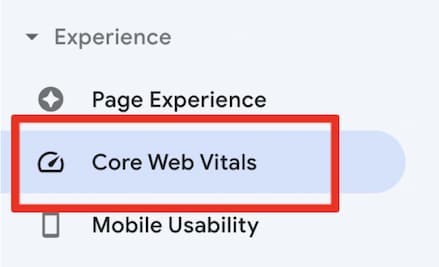
Google Search Console Page Experience Report
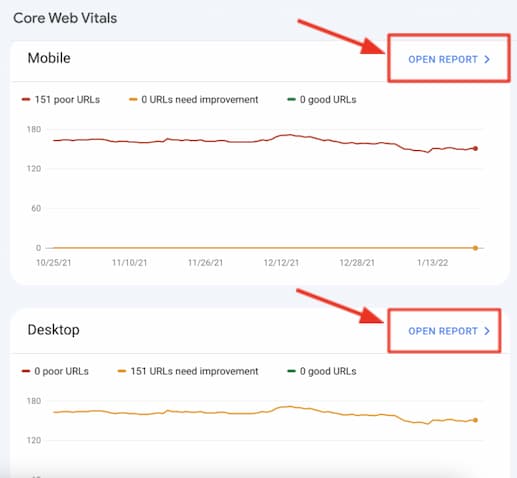
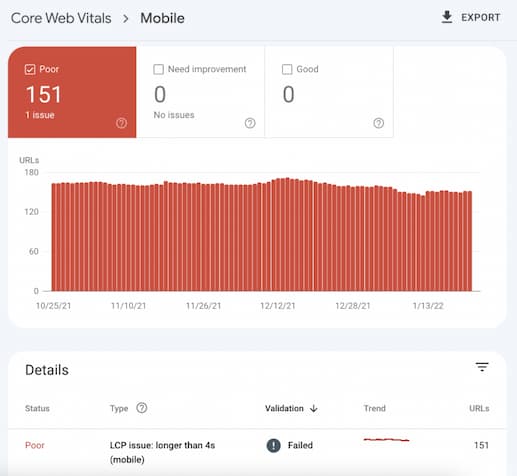
To get a clear overview of your website's Core Web Vitals, you can use Google Search Console.
Scroll down to the left side menu until you see the “Core Web Vitals” section under the “Experience” tab.

Once you click on that, you'll see reports for your site's mobile and desktop versions. Next, press the “Open Report” button at the top of each version for a more detailed look at the issues detected. You will see which URLs are poor, need improvement, and are good.
Lighthouse Reports
Another tool at your disposal is a Lighthouse Report.
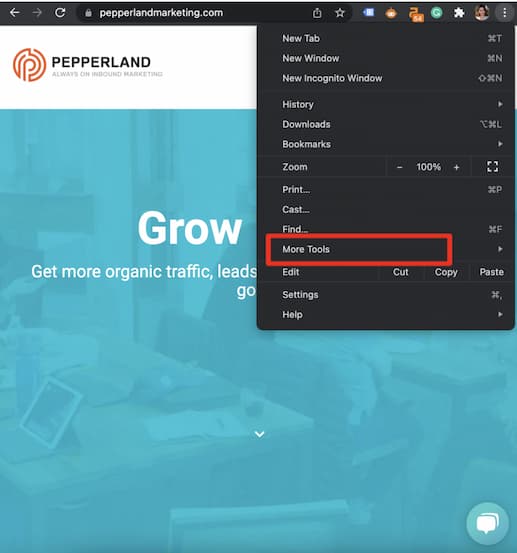
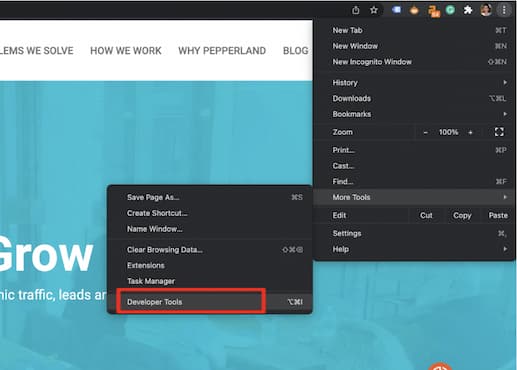
First, open up the page you want to audit. Then, using the Chrome address bar, go to the top right, and click on the three vertical dots icon. This exposes the drop-down menu where you will select the “More Tools” option. Have your cursor hover over this option to reveal another drop-down menu. The action you are looking for is called “Developer Tools,” found toward the bottom of this list.


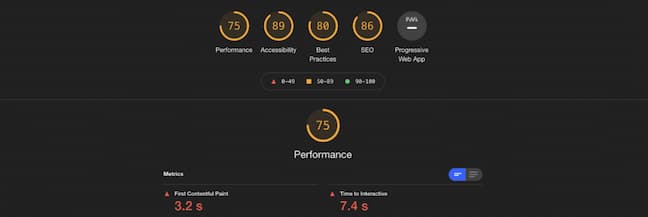
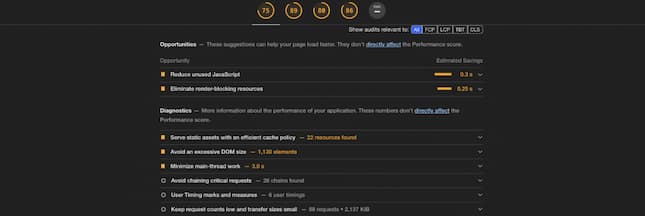
Now, on the developer tools address bar, go all the way to the right and click on the “Lighthouse” tab. This initiates an audit of your page. Soon after, you'll get an overview of any identified issues and opportunities that can help your page improve its performance.


PageSpeed Insights
The last tool you can check for Core Web Vitals is on PageSpeed Insights.
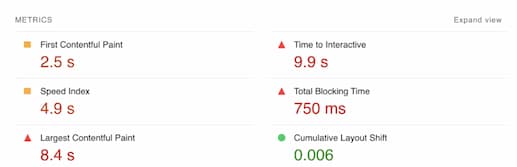
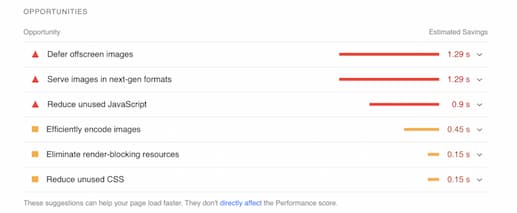
To utilize this option, you must first go to the PageSpeed Insights landing page. Once there, enter the URL you'd like to analyze. PageSpeed Insights will then generate a detailed report on the state of your metrics as well as recommendations to achieve better website performance.



How To Improve User Experience
You now know the tools that give you the necessary metrics to assess your site's health and how to use them, but it is also essential to understand how to effectively implement your solutions once they are identified. Here are a few suggestions on how you can approach this process productively.
Prioritizing Core Web Vitals Issues: Find Your Weakest Points
Acting on your website's Core Web Vitals report can be an overwhelming task, but prioritizing certain changes can help alleviate some of that stress. Start with the changes that are the most important and then work your way down the list. There's no use in getting distracted by minor issues if it results in you ignoring the ones that are severely harming your website.
Here are some easy ways to prioritize your website’s problems:
1. Look at desktop vs. mobile.
An important way to prioritize any Core Web Vitals issues is to see how your website is performing on different devices. In the Google Search Console report, consider if the issues have made your website's desktop functionality worse than on mobile devices. Focus on fixing problems there first.
2. Start with the red.
Next, use your time wisely and tackle problems highlighted in red as a priority instead of getting distracted by yellow warnings. This ensures you are tackling the problems that are having the biggest impact on your website's performance.
3. Focus on the most valuable pages.
Finally, focus on pages with the most traffic (which provide more value to your business) and then go from there. For example, shift your attention from calendar pages or staff bios and instead focus on valuable blog posts and product pages.
Work With An Expert
One of the biggest mistakes businesses can make during this process is trying to revive their websites independently. When it comes to something as intricate as Core Web Vitals, it is best to look for an expert to assess and fix these issues. This is especially true when tackling technically challenging roadblocks.
While some aspects of these metrics can be easy to solve—such as compressing your images—you will also likely encounter technical tasks that should be done by an expert.
Ideally, this person should be keen on balancing the nuances of marketing, search engine optimization (SEO), and web development. This balance of skill sets almost guarantees that they will approach the needs of your business and website correctly.
However, your specific understanding of your business needs is still vital to the process—with or without outside help. For example, while an expert may recommend eliminating a feature on your site to improve speed, your own observations of your audience’s online behavior may reveal that this is an integral tool to the users on your website.
The Impact of Core Web Vitals
Business Impact
When evaluating the success of optimizing Core Web Vitals, many businesses focus on their own performance and successes. But to determine the validity of this process, it is crucial to look beyond your own website to better understand the possible impact these changes can have.
Since Google’s page experience update, many businesses have already taken the initiative to fix their site's vitals using many of the tools listed above. Now, many of these companies are seeing insurmountable results when it comes to their engagement, bounce, and conversion rates—and as a result, has significantly impacted their ROIs.
Here are some business triumphs worth noting:
- Vodafone's sales increased by 8% after they improved LCP by 31%.
- Agrofy saw higher engagement rates and a 76% reduction of their abandonment rate after they optimized their Core Web Vitals.
- Ebay's improvements in speed resulted in a better ROI.
Don’t get too wrapped up in the success of other companies though. Patience is an important part of this process. It took many of these companies months to yield promising results, you too will have to wait for higher scores. It also takes time for these changes to reflect on Google Search Console, Lighthouse, and PageSpeed Insights, so try not to get too discouraged.
Industry Impact
Although it’s clear how Core Web Vitals impact your website performance and the success of your business, it is worth noting its influence on industry rankings and positioning as well.
According to the Search Engine Journal, specific industries such as Finance, B2B, and Education are more likely to rank higher in Google searches (and provide great page experience) due to having optimized Core Web Vitals.
Is your business not part of these high-ranking industries? Don’t worry! The article goes on to analyze lower-ranking industries as well, finding that some issues are not the fault of the businesses, but rather “related to how the content management system (CMS) and themes used are designed.” It is still crucial to take time addressing these issues, however, if you hope to achieve a higher ranking.
Protect Your Rankings
All in all, it’s critical to not only check your website's Core Web Vitals, but to fix them as soon as possible. By putting it off, you're significantly affecting page experiences for your users. Doctors would never wait to act on a patient’s high blood pressure or fever. Why should you wait to save your website?
Take your website’s vitals, make a diagnosis, and act on it immediately. In doing so, you can nurse your patient back to health, ensuring your website, and business, have a long future ahead of them.
To get more oriented on your website’s health, use our 187 Point SEO Audit Checklist!