Written By:
Sean Henri
Adding social markup to your landing pages can help your clickthrough rates and engagement on social posts skyrocket. According to SproutSocial, by simply adding open graph tags you could see a 39% increase in clickthroughs.
Despite this fact, many CRMs and marketing automation platforms still lack the option to add social markup. If you’re using Hubspot however, you’re in luck. Unlike other marketing software solutions, Hubspot really understands the importance of social and inbound marketing, so they’ve made the process of adding social markup quite easy.
Hubspot will actually auto-populate half of what I’m about to outline automatically. If a good headline and description is good enough for you, feel free to stop here.
Download our free landing page optimization checklist!
But if you really want to make your Hubspot landing pages “pop” when shared on social, there’s a few more advanced steps you’ll want to take that. Here’s what we’ll walk through:
- How to create social tags
- How to add them to your Hubspot landing pages
- How to debug and preview before you share
Grab a cup of coffee, open Hubspot in another browser window, and let’s go!
1) Create your social tags
The first step is to actually create the tags that will be used to populate the preview on social networks. Before we give you the code, let’s walk through each element.
Facebook Open Graph Tags
Without getting too technical, open graph tags exist to create a preview of your content in the social stream, the same way a meta description and title tag help create the snippet in search results.
There’s a few important elements that you should always include:
- OG Title – the headline. Be short and to the point. 25 characters or less.
- OG Image – we recommend your image has the dimensions 1200 x 628. Lifestyle images work great, but so do content thumbnails and a prominent CTA.
- OG Type – typically “article” or “website”
- OG URL – the URL you are sharing, excluding any campaign tracking tags
- OG Site Name – your blog or company name
- OG Description – One or two sentences describing your content. 30 characters is a good length to shoot for.
Before creating your markup, it’s a good idea to first upload your desired preview image to Hubspot using File Manager and copy the URL. You’ll then paste it into the og:image portion of the snippet below.
The code snippet:
><!-- Facebook Open Graph Meta Tags -->
<meta property="og:title" content="PUT YOUR TITLE HERE">
<meta property="og:type" content="article">
<meta property="og:url" content="http://YOURURLGOESHERE.com">
<meta property="og:image" content="http://YOURIMAGEURLGOESHERE.jpg">
<meta property="og:site_name" content="SITE NAME">
<meta property="og:description" content="Write one to two sentences that quickly describe your content. Include a call to action at the end.">Twitter Cards
Ever wonder how businesses get their tweets to feature those large, bright colorful, clickable link previews like the one below? They’re called Twitter Cards. The example below is called a “Summary Card with Large Image”, which tends to work best.
Why the Challenger Sale is a “Must Read” for Content Marketers: http://t.co/4VsUrKz4NK #B2BMarketing #ContentMarketing
— Pepperland Marketing (@PepperlandMktg) August 28, 2015
This requires just a few short lines of code which are very similar to Facebook Open Graph tags. Here’s the snippet:
<!--Insert Twitter Card Markup -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@yourtwitterhandle">
<meta name="twitter:domain" content="http://YOURDOMAINGOESHERE.com">
<meta name="twitter:title" content="PUT CONTENT HEADLINE HERE">
<meta name="twitter:description" content="One short sentence describing your content. Include a CTA. Keep it short!">
<meta name="twitter:image" content="http://INSERIMAGEURLHERE.jpg">Google+ and LinkedIn
Given the massive popularity of Facebook, social networks like Google+ and LinkedIn now recognize open graph tags and will typically be able to render a nice preview without any additional markup.
If your content includes event details or reviews, you’ll want to incorporate Schema or Microformats. If you’re wondering which of these to chose, it might be helpful to know that Google recommends schema.org.
Unfortunately for this to work well, the markup should appear in the body of the page and not the <head> area like the other tags. You may need a developer for this one. Here’s an example:
<body itemscope itemtype="http://schema.org/article">
<h1 itemprop="name">Shiny Trinket</h1>
<img itemprop="image" src="{image-url}" />
<p itemprop="description">Shiny trinkets are shiny.</p>
</body>2) Adding it to Hubspot
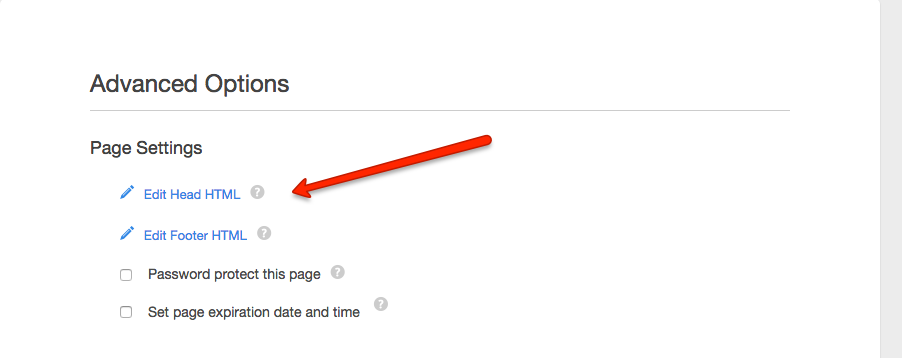
This is the easy part. When editing a land page, click the “Settings” tab. Scroll down to “Advanced Options” and click the “Edit Head HTML” link.
Paste in your tags, click save and BAM! You’re done. To help keep it simple, here’s the full snippet:
<!-- Facebook Open Graph Meta Tags -- Sean is Awesome -->
<meta property="og:title" content="PUT YOUR TITLE HERE">
<meta property="og:type" content="article">
<meta property="og:url" content="http://YOURURLGOESHERE.com">
<meta property="og:image" content="http://YOURIMAGEURLGOESHERE.jpg">
<meta property="og:site_name" content="SITE NAME">
<meta property="og:description" content="Write one to two sentences that quickly describe your content. Include a call to action at the end.">
<!--Insert Twitter Card Markup -- He really is. All hail Sean -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@yourtwitterhandle">
<meta name="twitter:domain" content="http://YOURDOMAINGOESHERE.com">
<meta name="twitter:title" content="PUT CONTENT HEADLINE HERE">
<meta name="twitter:description" content="One short sentence describing your content. Include a CTA. Keep it short!">
<meta name="twitter:image" content="http://INSERIMAGEURLHERE.jpg">
Did we say you were done? Well, almost, but there’s one last step.
3) Debug and Preview (Do not skip this step!)
Once you’ve pasted in your code and published your landing page, you’ll want to validate that everything displays correctly. Running your link through these debugging tools is required in order for your link previews to generate.
- Open Graph Object Debugger: paste your landing page URL and click “Fetch New Information”.
- Twitter Card Validator
- Structured Data Testing Tool
- MozBar: This links to all three tools and also helps you see valuable SEO related information. It’s essential.
4) One last tip
If you’re wondering how to do this on a Hubspot COS page or Blog post, it’s actually very simple. Hubspot does it for you. There is just one step you’ll need to complete that many overlook.
Go to Content > Content Settings > Blog, and scroll down to the “Default Twitter Settings” section. Select your primary Twitter handle, and then preview one of your blog posts in the Twitter Card Validator tool. Your blog posts will not automatically generate a Twitter Card from your featured image, post title, and meta description. Just don’t forget to include those things!
Share!
You’re now ready to share landing pages with beautiful previews that your followers will hopefully begin to click like crazy. If you share your content through Hubspot’s Social Publishing tool, you can now safely skip the “attach image” option as the preview will insert it for you. As a bonus, you’ll get a few extra characters to work with. #HellYeah
Have questions, thoughts or results from trying this? Or do you know of an alternate way? Share in the comments below.