Written By:
Sean Henri
When it comes to optimizing your website, removing any errors that could negatively impact your SEO rankings is essential. And one of the more common errors marketers encounter are Soft 404 errors. But just how problematic are these errors? What are some steps you can take to prevent them?
We take a look in the following article by:
-
Defining what a Soft 404 error is
-
Explaining how they impact your SEO rankings
-
Outlining 3 possible solutions you can use to solve them
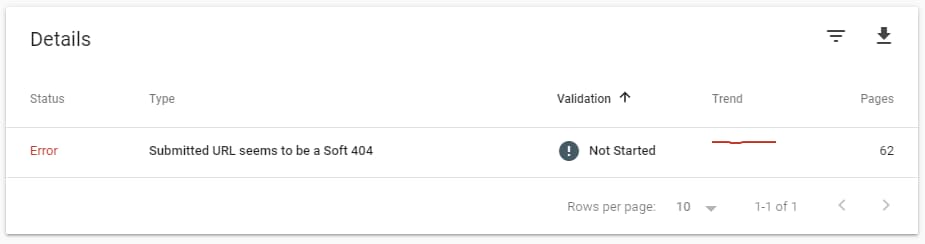
If you’ve spent any amount of time in Google Search Console, then chances are pretty good that you’ve encountered at least one Soft 404 error, returning this message:
Submitted URL seems to be a Soft 404


Soft 404 errors are one of the more common errors you can expect, but just because they’re common doesn’t mean that they need to be an inevitable part of your website. Once you understand what causes a Soft 404 in the first place, it takes only about three steps to resolve them and prevent them from happening in the future.
What is a Soft 404 error?

A Soft 404 error means that a page on your website is telling the visitor that the page no longer exists, but at the same time it is telling your browser and search engines that the page is valid by returning a 200-level (success) code.
These errors can also be detected when a page is sparsely populated with little-to-no content, and Google’s crawler believes it should be returning a 404 error, even though your website is suggesting something different.
Google warns you of these issues in Google Search Console because it does not want to be spending time crawling pages that no longer exist.
Do Soft 404’s have a negative impact on search rankings?
Soft 404’s do not automatically have a negative impact on your SEO efforts and rankings in search results.
Among the possible technical issues you may encounter in Google Search Console or while optimizing your website, they are probably among the least severe for you to be concerned with. In fact, Google’s Webmaster Trends Analyst Gary Illyes said all the way back in 2015 that soft 404s do not give your site a direct penalty.
Whoever came up with the idea that having 404s gives a site any sort of penalty, you’re wrong. Utterly wrong.
— Gary “??” Illyes (@methode) August 6, 2015
That being said, if Google encounters too many Soft 404 errors, it may deem your site to be low quality, which can impact your ability to rank well in search.
Too many Soft 404 errors may lead to a reduced crawl rate of your content, which could in turn result in lower rankings and lead to fewer indexed pages. If you have hundreds, or thousands, you should definitely do something to reduce them.
So how can you handle the issue without causing harm to your SEO and rankings?
According to Google’s webmaster guidelines, rather than return a 200-response, you should either:
- Return a 404 (not found) or 410 (gone response code)
- Return a 301 (permanent redirect) to a clear replacement
But, as a marketer or webmaster faced with solving these issues, the solution to this problem is likely a little bit more nuanced.
Let’s consider the three most common sources of Soft 404 errors:
- Empty Search Results Pages
- Empty Ecommerce Product Categories
- Empty Blog Categories
Since these three areas are often dynamically populated from the navigation or custom functionality in your content management system, simply returning a 404 error isn’t always an option.
Additionally, sometimes you know that a page will soon contain content, so you might not want to return a 404 and send the wrong signal to the user.
Note: Some SEO blogs and consultants will suggest redirecting your Soft 404 and 404 pages to a different page on your website 100 percent of the time, but this isn’t always a great idea. If you were to adhere to Google’s guidelines, you should really only redirect a page when there is a good replacement for it. If there isn’t a close replacement, you should let it return a helpful, customized 404. The only time you should break this rule is when the Soft 404 URL has gained a high number of external links, and you want to preserve the link signals, authority and rankings those links have helped you earn.
With these considerations in mind, you should still find a way to resolve the issue to improve the quality of your website.
Here are three things you can do to solve your Soft 404 errors, while still meeting your business goals and pleasing your users:
1. Create A Custom 404 Page
A 404 page is the type of page a user should see when a page on your website no longer exists, or when they click on a link that is broken.
These pages should clearly tell the user that the page no longer exists, with a message along the lines of “We’re sorry, but we couldn’t find the page you were looking for.”
It should also return a 404 response in the https header to the browser.
But just because the page doesn’t exist doesn’t mean that you still shouldn’t care about the user’s experience. A broken link is a frustrating experience for your website visitors, so you should aim to make that page be as useful as possible. Instead of relying on the typical cookie-cutter 404 page, consider creating a custom 404 page.
Here are some best practices for creating custom 404 error pages:
- Make sure the 404 page clearly states that the page the visitor was looking for does not exist.
- Provide a way for the user to search or browse other content on the site
- Give them an option to contact you directly, either by phone, form submission, or email
- Make sure the page matches the rest of your site’s look and feel, with a full navigation and proper branding
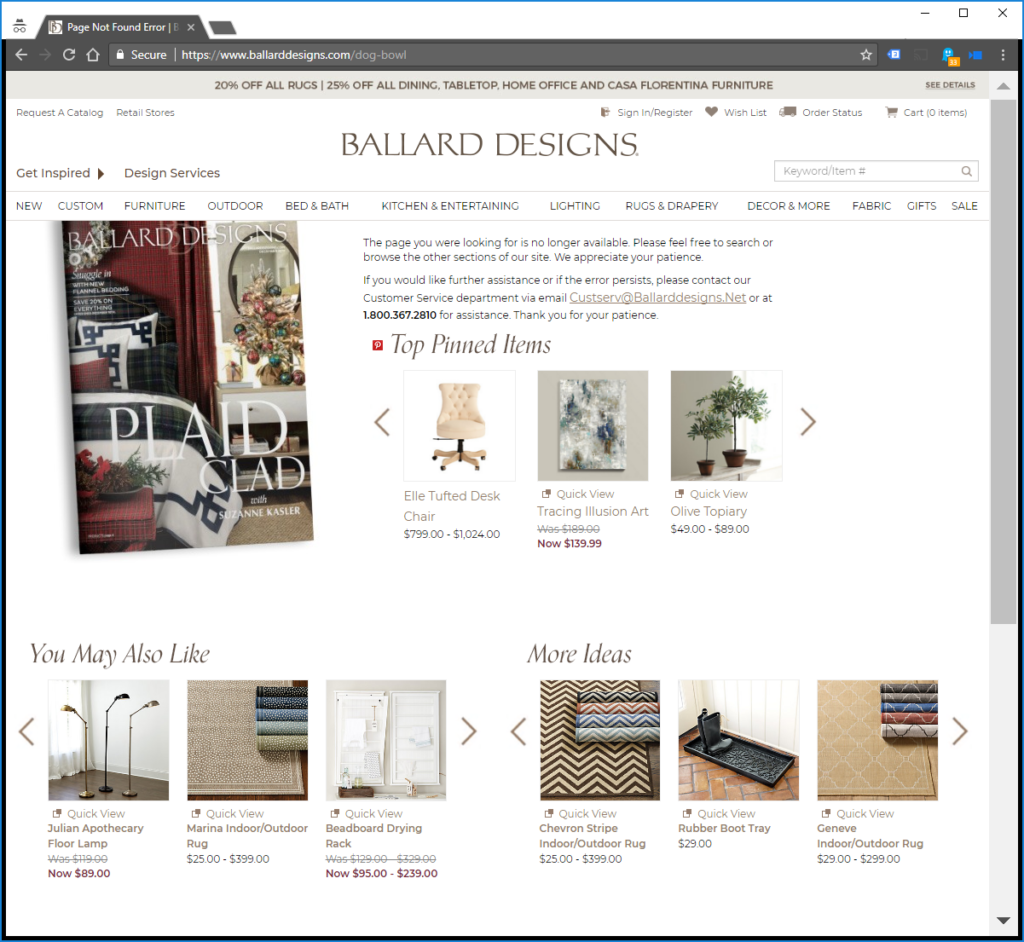
Ballard Designs’ custom 404s are a great example. When a 404 page is triggered on their site, they use the opportunity to direct visitors to their most-pinned products on Pinterest, while also providing a customer support phone number and email address.

If you’re really clever, you may be able to find a way to extract keywords from the referring URL that triggered the 404 to display customized recommendations for the visitor on the 404 page.
For example, if the broken link contained “yourwebsite.com/christmas-dog-shirt,” you could extract “Christmas dog shirt” and run a search query to show relevant holiday-themed dog clothing below the “Sorry, that product is no longer available” message.
The team at Elegant Themes wrote a great tutorial for doing this on WordPress, but you can likely do this on other CMS platforms as well.
If you can’t dynamically populate relevant content, consider using the 404 page as an opportunity to achieve other goals.
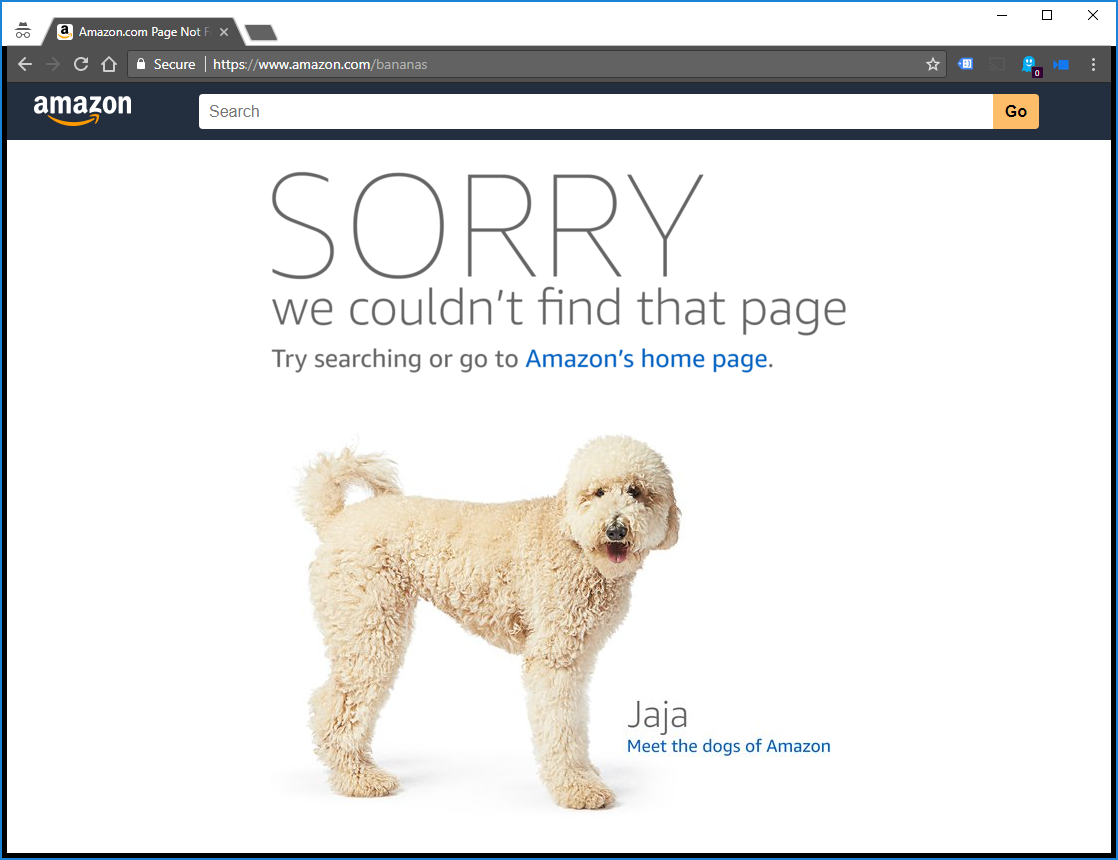
Amazon.com shows pictures of company dogs as a means to showcase their company culture.

2. Cut The Link Off At The Source
Google and your users are unlikely to encounter a Soft 404 unless you lead them there. While you should still create a custom 404 page, you should try to limit the opportunities for Google to crawl links that will trigger a Soft 404.
If a product category or blog category was created as a placeholder, consider removing it from your site until you’re ready to populate it with content.
If that’s not possible, remove it from your sitemap to reduce the likelihood that Google and other search engines will invest time crawling it.
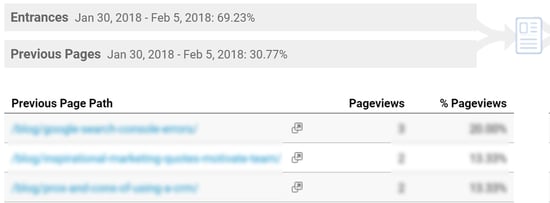
To identify how people are finding your Soft 404 pages in Google Analytics, navigate to Behavior > Site Content > All Pages and then navigate to the Navigation Summary tab.

Search for the URL that was listed in your Google Search Console report, and then review the list of pages that are leading visitors there.
You can also customize your Google Analytics implementation to trigger an event any time someone clicks a broken links—a great way to identify your true 404s.
Identifying and correcting broken links will help to keep both the people and the bots crawling your site spending their time on your best work, and away from the junk.
3. Look For A Server Misconfiguration
Sometimes your page looks like a 404, and is intended to be a 404, but for some reason it returns the wrong response code.
To verify your “not found” pages are returning the correct response, install a Chrome extension like Mozbar, or learn how to use Chrome Developer Tools.
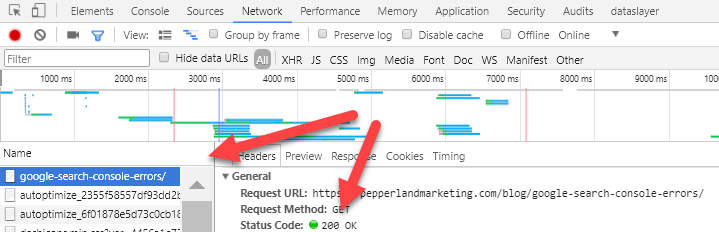
To see the response in Chrome Developer Tools, follow these simple steps:
- Click “Shift+Ctrl+i” to open the Developer Tool
- Click the “Network” tab
- With Developer Tools open, refresh the page
- Select the request that matches your domain in “Network” tab
- Select “Headers” tab on the right pane
- Check to see the response code matches the status you had expected.

You should see a 404 status if your server is configured correctly. If it isn’t, this is the source of your Soft 404 warning. Check with your web host and ask how you can modify your configuration to return the correct response.
Don’t Ignore Your Errors
There’s a reason Google is choosing to share information about this and other errors with you. It’s bad for them because these issues lead Google to waste its resources on low quality content, and it’s bad for you because Google will eventually give up and focus its resources on better-optimized sites.
These are just a handful of the ways that you can resolve Soft 404 errors, but there are certainly others. If you have come up with a creative solution, let us know in the comments!